In an eCommerce industry where competition can get vigorous, and user expectations are sky-high, the speed at which your website loads is essential.
Website speed directly impacts user experience as quick-loading sites are much more likely to retain visitors who want to explore the site further.
Research has shown that every second of delay in load time reduces customer satisfaction and conversion rates by 7%. That means if your website takes more time to load, your potential buyers will be more likely to abandon the shopping cart and choose other competitors.
Speed is also a significant ranking factor in SEO; the faster the sites, the higher the search results.
In today’s high-speed digital environment, optimizing your eCommerce website to get it up to speed is necessary to keep customers more engaged, increase sales, and stay competitive.
Let’s understand more about the role of website speed optimization in increased conversions.
Impact of Slow Loading Times on Conversions
With today’s digital advancements, website speed greatly impacts how customers engage and interact with your brand.
A slow-loading website annoys users and seriously reduces conversion rates. Let’s explore how slow load times affect conversions and business performance overall.
High-Bounce Rates
A bounce rate refers to the total number of viewers who come onto a website and leave after viewing only one page because of slow-loading pages.
Statistics show that bounce rates are much higher on web pages that load more than three seconds. Even with a one-second delay, bounce rates are projected to increase by 32%.
Thus, if your website loads slowly, you risk turning away potential clients before they can browse your offerings.
Poor User Experience
User experience is crucial for creating visitor interest and driving conversions.
A slow website means a frustrating user experience whereby users take time navigating or fail to complete a transaction efficiently.
For example, if the product page takes more time than it should load or some slow checkout process, customers might give up and leave their carts. It prevents immediate sales and may affect future interaction, as a user would not rush to return to a site where poor experiences were offered.
Decreased Trust
When customers don’t receive the quick, flawless experience they want, it may cause doubt about the website’s legitimacy.
This may then worry your customers regarding how safe it would be to make a payment, put their personal information on the site, or even question the legitimacy of your brand itself.
This loss of trust can drive customers away, resulting in fewer conversions and reduced customer retention.
How to Optimize Website Speed for eCommerce?
Fast websites not only please customers but also improve search engine results, which makes it simpler for prospective customers to find your products in today’s cutthroat online marketplace.
Here are a few factors you must consider while optimizing your website speed:
Optimizing Images
Optimizing images is one of the top priorities since images directly affect the performance of websites and user experience.
Compressing images reduces file sizes, resulting in faster loading time. This helps retain visitors and delivers an excellent overall experience.
Search engines also prefer fast-loading pages, so optimizing your images will increase your ranking and make it easier to find potential customers who are looking for you.
Here’s how to optimize your images:
- Use formats such as JPEG for photographs, PNG for transparent graphics, and WebP for quality and compression.
- To minimize file size to the bare minimum, use file-size compression techniques without losing the quality of images through tools such as TinyPNG, ImageOptim, or Adobe Photoshop’s ‘Save for web’ functionality.
- Use Lazy Loading in images, whereby images load only when needed. This technique further smooths page loading time.
- Compress images so they are no larger than necessary for their display. Resize images to match their intended display dimensions.
- Create a form of caching to store images locally in visitors’ browsers, reducing load times on subsequent visits.
Using a Content Delivery Network (CDN)
A CDN is a network of servers placed in various locations. It delivers content that could be based on the geographical location of your users, reducing load times, enhancing site performance, offering a better user experience, and hence increasing conversions.
Here’s how to incorporate CDNs effectively:
- Choose a good CDN provider that meets your eCommerce business needs and provides adequate coverage, speed, and support.
- Configure your CDN on your site by updating your Domain Name System settings or using a CDN integration plugin.
- Modify the configuration of your CDN to cache the static elements such as images, Cascading Style Sheets (CSS), and JavaScript files to decrease the load on your primary server and deliver the data quickly.
- Configure your CDN settings to balance performance and cost, such as changing cache expiration times and compression.
- Monitor the actual performance and efficiency of the CDN by using analytics tools and adjust its configuration as necessary.
- Use CDN features such as Distributed Denial-of-Service (DDoS) protection and Secure Sockets Layer (SSL) certificates to protect your site.
Minimizing Hypertext Transfer Protocol (HTTP) Requests
One of the most efficient methods of accelerating your website is through HTTP request reduction, which occurs each time a user’s browser loads resources such as images, scripts, or stylesheets from the server.
Here’s how to minimize HTTP requests:
- Merge multiple files to reduce the number of requests.
- To prevent repetitive requests, combine several photos into a single file.
- Reduce the amount of plugins installed to stop extra stylesheets and scripts from loading.
- Save the loading of pictures and videos for when they’re needed.
- Locally save static files to minimize requests during future visits.
Tools for Monitoring and Improving Site Speed
While monitoring and improving site speed is crucial, it is also essential to choose the right tools to do so.
Here are some robust tools that you can choose from:
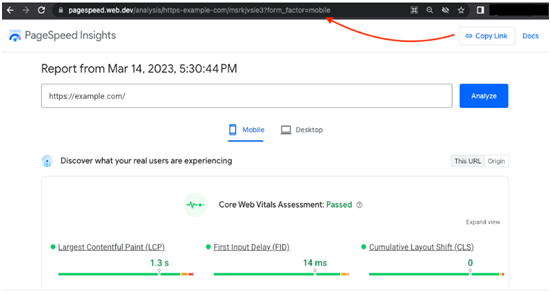
1. Google PageSpeed Insights

The best way to determine if your site meets Google’s Web Core Vitals standard is to use your website’s PageSpeed Insights, which are crucial to measuring the performance of sites on its SERPs.
PageSpeed Insights assigns scores ranging from 0 to 100 for each of the categories by which you are rated. This tool lets you compare your mobile version with your desktop version of the site to detect troubled areas undermining the site’s performance.
PageSpeed Insights offers amazing recommendations for improving your scores. For example, compressing images to speed up load or compressing unused JavaScript by finding pinpoint scripts that can improve the site’s performance may be recommended.
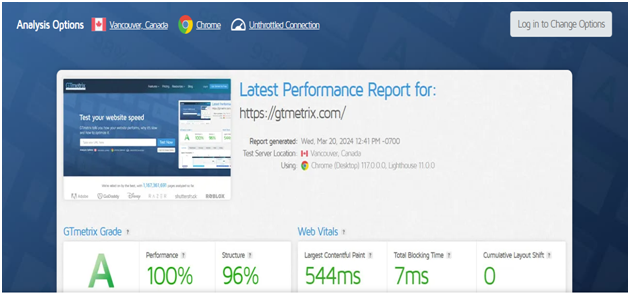
2. GTmetrics

GTmetrix is a highly reliable website monitoring tool with many servers worldwide. It provides a performance report and grade for your site that details the total load time, the key issues to pay attention to, and what’s putting the most strain on your server.
For example, it mentions that your site has large network payloads and gives you an extremely long list of URLs to optimize. The tool will also check whether your site complies with Google’s Web Core Vitals standards.
3. Pingdom
Pingdom tracks performance from many global locations, hence providing a very detailed analysis of your site’s operational health. It tracks your key performance indicators and goes further in redirects, HTTP requests, and other critical elements to give you a full overview.
The great thing about Pingdom is its continuous monitoring. It keeps watching over your site, sending a notice when things are likely to go down or vice versa.
By considering your site’s redirect behaviors and how patterns play out in HTTP requests, Pingdom identifies hidden inefficiencies that can indeed affect your users’ experience, ensuring that your website functions as best as possible.
Conclusion
Websites that load quickly provide a more seamless user experience, increasing visitor engagement and lowering bounce rates. This improves user satisfaction and raises your website’s search engine rankings, which draws in additional visitors. Faster load times can also increase conversion rates, meaning more visitors become loyal customers.
So don’t wait.
Test your site’s performance to identify areas for improvement, or contact a professional service provider who can help enhance your website’s speed. Prioritizing speed today means better results tomorrow.
https://developers.google.com/static/speed/docs/insights/images/v5/shareable_link.png
https://gtmetrix.com/static/r311/images/home/header-report.webp
https://www.pingdom.com/wp-content/uploads/2020/04/website-monitoring1-1024×730.png